学習スキル
- HTML
- CSS
- JavaScript
- PHP
- Ruby
- Ruby on Rails
- Swift
- Java
- Scala
- Kotlin
- Python
- C#
- MySQL
- SQLite
- Node.js
- jQuery
- Vue.js
- React
- Next.js
- Unity
- WordPress
料金
- 無料会員 0円
- プレミアム会員 月額1,280円(税込)
特徴
- 無料会員でも学習可能
- 学べるレッスンが豊富
- 質問機能あり(プレミアム会員)
2011年から運営されている初心者向けのプログラミング学習サイト。
1本あたりのレッスン動画は3分以内で提供されているのが特徴で、気軽に自分ペースで学習を続けることができます。
誰でも初級レッスンの動画なら無料で見放題できるので、プログラミング未経験者の入門としてもおすすめ。
月額1,280円(税込)のプレミアムサービスに登録すると中上級者向けのレッスン動画が閲覧できたり、ソースコードの閲覧、レッスン動画の速度変更も可能。
用意されているレッスンはHTML、CSS、JavaScript、PHP、Ruby、Swift、Java、Pythonなど多彩で、応用編ではちょっとしたゲームやアプリを制作したりするのでより実践的にプログラミングを学ぶこともできます。
公式サイト:ドットインストール
ドットインストールのプレミアム会員ができること
ドットインストールは基本無料で利用することができますが、有料のプレミアム会員に登録することで無料会員では閲覧できない学習動画の閲覧やソースコードの閲覧、ソースコードの比較機能などの便利な機能をフルで使うことができるようになります。
また、プレミアム会員が利用できる質問機能(β)では、1ヶ月間で最大5回まで質問することも可能。
| 一般ユーザー 無料会員 |
プレミアム会員 有料会員 |
|
|---|---|---|
| 無料レッスン動画の視聴 | ○ | ○ |
| 学習履歴の管理 | ○ | ○ |
| プレミアムレッスン動画の視聴 | – | ○ |
| 質問機能(β)の利用 | – | ○ |
| 文字起こしの閲覧 | – | ○ |
| ソースコードの閲覧 | – | ○ |
| ソースコードの比較機能 | – | ○ |
| 素材ファイルのダウンロード | ○ 無料レッスンのみ |
○ |
| デモの確認 | – | ○ |
| ソースコードの検索 | – | ○ |
| 文字起こしの検索 | – | ○ |
| レッスン動画の速度変更 | – | ○ |
| 講義音声の変更 | – | ○ |
ドットインストールの料金
| プラン | 月額料金 |
|---|---|
| 無料会員 | 0円 |
| プレミアム会員 | 1,280円 |
| 法人向けライセンス | 2,948円/1ユーザー毎 |
ドットインストールのお支払い方法
ドットインストールでは下記のお支払い方法に対応しています。
- クレジットカード
- PayPay
- WebMoney
クレジットカードはVISA、MasterCard、JCB、AMEX、Dinersが利用できます。
なお、クレジットカード会社発行のデビットカードやプリペイドカードは利用することができないので、クレジットカードを持っていない方や持っていても使用したくない場合はWebMoneyで決済が便利です。
そのほか、PayPayを利用することもできます。
WebMoneyやPayPayでお支払いの場合は有効期間が終了した時点で自動的に解約となります。
ドットインストールの気になること
ドットインストールを利用するうえで気になること、事前にチェックしておきたい項目についてまとめています。
ドットインストールは本当に無料で利用できるの?
基本的には無料で利用することが可能で、有料のプレミアムサービスに登録すると利用料金が発生します。
無料会員でも一部の初心者向けレッスンであれば閲覧することができます。
「プログラミングに興味がある」という人は、まずは無料会員登録をして初級レッスンで試してみましょう。
ドットインストールはどんなプログラミング言語が学べるの?
Webサイトの制作に必要なHTML、CSS、JavaScriptやWebアプリの開発には欠かせないPHPやMySQLなどのサーバーサイドのプログラミング言語が学べます。
そのほか、スマートフォンアプリの開発が可能になるSwift、Kotlinなども学習できます。
ドットインストール公式サイトの「レッスン一覧」から誰でも全レッスンが確認できるので、気になる人は気軽にチェックしてみてください。
ドットインストールで学習するのに必要なものは?
オンラインの動画学習サービスなのでインターネット環境や閲覧するためのパソコンなどのデバイスが必要です。
プレミアムサービスに登録する場合はクレジットカードやPayPay、WebMoneyなどの決済手段も必要になります。
法人向けプランはあるの?
ドットインストールでは法人向けライセンスが用意されており、企業内で行う社内研修や社内勉強会、社員の自習作業にてドットインストールのコンテンツを利用できる権利を取得できます。
利用料金は月額2,948円(税込)/ 1ユーザー毎。
お支払い方法は銀行振込もしくはクレジットカード決済となります。
法人向けライセンスの詳細はこちら
領収書は発行できる?
プレミアムサービスの領収書は発行されませんので、クレジットカードの請求明細を利用することになります。
ドットインストールの評判・感想・口コミ
ドットインストールの評判や口コミ、利用した感想などをまとめています。
#プログラミング学習#Progate で一月半前に一回みたんだけどいまいち消化できず
いったん #ドットインストール に行って、PHPとかを途中までみて戻ってきたら、めっちゃ理解できた
ドットインストールとProgate、両方やる意味もある?「Node.js 学習レッスン I」レッスンを修了しました!…
— しゅう@一生成長期のおやじ・趣味雑記ブロガー (@shuhobbyblog) April 1, 2024
paizaかドットインストールで迷ったけど、ドットインストールの方がJavaScript 充実してそう!!
英語もしたい、Marketing cloudも勉強したい🥺— ゆか (@yuka_sfengineer) April 2, 2024
【ドットインストール VS Progate】
最初の勉強は
ドットインストールに注力するべきその理由は
・自分でコメントできる
・ソースが残るから後から見返せる
・ディレクトリ構造が分かりやすい後々これどうやるんだっけ?
て時に役に立つ#駆け出しエンジニアと繋がりたい#プログラミング初心者— Yu@フルリモエンジニア (@Yu2652971523359) October 26, 2023
3月は前半Progate、後半はドットインストールをひたすらやっていました📚
ドットインストールは音声付きの動画で説明してもらいながら自分で実際にコードを入れたりでき、とても実践的です✨
ずっと気になってた256timesも申し込んだので楽しみ🌱#fammスクール #私のお墨付きサービスやアプリ紹介— Miu✧︎*。Webデザイン勉強中💻🌱 (@_bellemer_00) March 31, 2024
そうなんですよw
プロゲート簡単って言うからやってたんですが、道場で「え?」ってなって、挫折して、ドットインストールを先にやりました^^;ドットインストールは実際はこういう風に書くとか教えてくれるので、ありがたいです。…
— 仁科涼 (@_webryo) March 25, 2024
HTMLとJavaScriptのコースが終わったので、試しにドットインストールで復習がてら最初からやってみてるのですが
ドットインストールも良いな✨って感じです!!
Mac用の設定から教えてくれて、こういうの知りたかったんだよ!ってなって、既にありがたいです!!w
— こばん | フリー看護師 (@koban_ns) March 20, 2024
ドットインストールを利用した感想
ドットインストールは管理人が初めてプログラミングを学ぶために利用したオンライン学習サービスで、初めて利用した際は無料でも学べるレッスンの多さに驚きました。
基礎を学習して自分自身でプログラミングの勉強を進めていくと原因不明のエラーは必ず出るのですが、ここからが大変で全て自分で解決していく必要があります。
これを乗り越えることがプログラミングを覚えるうえで大切なことですが、解決できない場合はここで挫折してしまう可能性が高くなってしまいますので、本気でプログラミングを覚えて転職なり起業するなら、同時にプログラミングスクールに申し込んでおいたほうが挫折しにくいと思います。
ドットインストールの動画を見て理解を深めたいときや、自分で実際にアプリを開発していく中で解決できないことはメンター(講師)に質問して解決していくほうが最短でプログラミングが学べるはずです。
口コミで多かったのが、こちらも無料から利用できるProgateとセットで学習する方法。同じプログラミング言語のレッスンでも内容が異なるので、ドットインストールを利用して「難しくて理解できない」と感じたらProgateを利用してみるのも良さそうです。
ドットインストールの無料会員登録の流れ
ドットインストールを会員登録しておくと学習日数や視聴時間など進捗を管理することができるようになるので、無料で学習する場合でも会員登録しておくと便利です。
会員登録はドットインストールの公式サイトにアクセスして手続きすれば簡単に登録完了できますよ。
以下では無料会員登録の流れを画像付きで解説いたします。

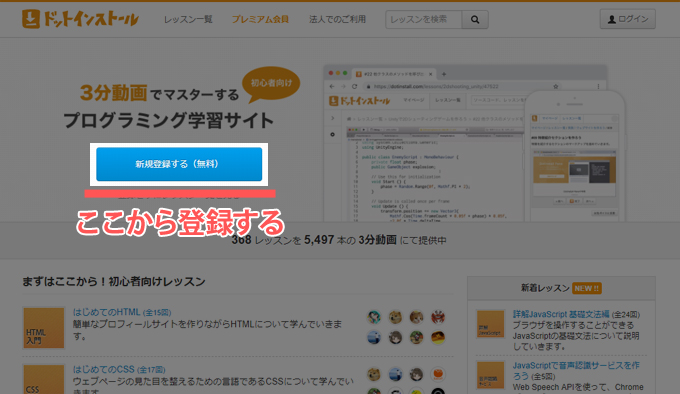
公式サイト内の「新規登録する(無料)」から申し込み手続きができます。

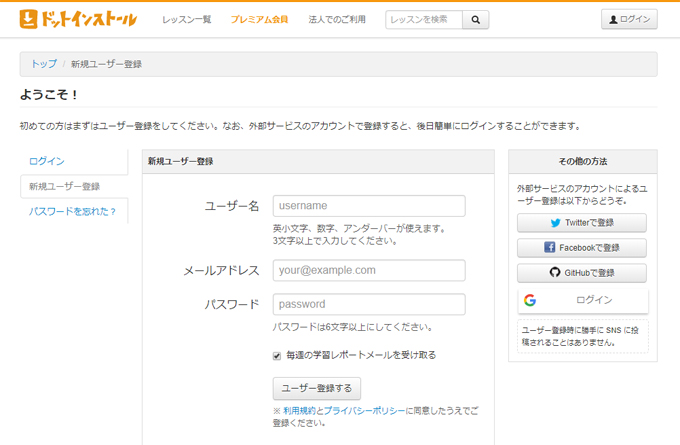
新規ユーザー登録画面でユーザー名、メールアドレス、パスワードを入力して「ユーザー登録する」ボタンをクリックするとメールが送信されるので、記載されているURLにアクセスすればユーザー登録は完了となります。
なお、ユーザー登録はTwitterやFacebook、GitHubのアカウントで登録することもできます。

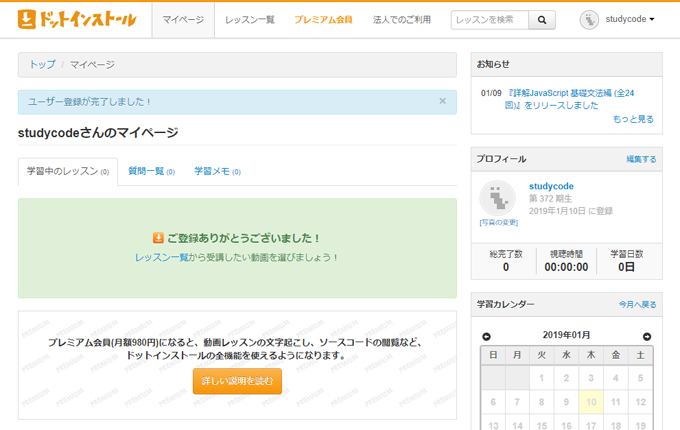
登録が完了したらレッスン一覧から受講したい動画を選んで再生すればプログラミングの勉強を進めていくことができます。