学習スキル
- HTML
- CSS
- JavaScript
- Ruby
- Python
- PHP
- Java
- SQL
- Git
料金
- Webエンジニア6ヶ月集中コース 398,000円(税込)
- Webエンジニア4ヶ月短期集中コース 797,800円(税込)
- 月額制プラン 月額1,010円(税込)~
特徴
- オンライン完結
- 月額制プランあり
- キャリアサポートあり
- 専門実践給付金対象講座あり
- 無料個別相談会あり
ディープロ(旧ダイブ イントゥ コード)は、未経験からプロのWebエンジニアとして活躍できる人材を育成するオンライン型のプログラミングスクールです。
オンライン対応なので、全国どこからでも受講することが可能。
最短4ヶ月で集中して学習し就職を目指す「4ヶ月短期集中コース」や6ヶ月間で働きながら学べる「6ヶ月集中コース」、月額料金のみで自分ペースで学べる「月額制プラン」の3つのコースが用意されているので、自分に合ったコースが選びやすくなっています。
また、「4ヶ月短期集中コース」と「6ヶ月集中コース」は、専門実践給付金対象の講座なので実質的に安く受講することができます。
各コースで学習サポートやキャリアサポートの内容が異なるので、迷った人や質問がある人は無料個別相談会に参加してみるのがおすすめ。
公式サイト:ディープロ
ディープロはどんな人におすすめのプログラミングスクールなの?

ディープロの大きな特徴は、目的や学習時間などによってコースが選びやすくなっているので、色々な人に対応できるプログラミングスクールと言えます。
例えば下記のような人にはディープロを検討する価値があると思います。
- 未経験からエンジニアとして転職したい人
- 非エンジニアだがプログラミングの基礎を理解したい人
- 働きながらスキマ時間でコツコツ学習したい人
ディープロは年齢制限もないので、意欲があれば誰でもエンジニアを目指すことができるプログラミングスクールとなっています。
未経験からエンジニアとして転職したい人
ディープロには、開発現場で活躍できるエンジニアを目指す人のための短期集中コースがあるので、別の業界からエンジニアとして転職を目指す人にもおすすめのプログラミングスクールです。
オリジナルアプリの開発や、リモートワーク環境ながら職場と同じような環境で同期生と一緒に学ぶなど、より実践的に学習を進めていきます。
ディープロの公式ページには、「就職実績」も公開されており、ディープロでプログラミングを学んだ後に優良企業へ就職している人も多数いるようです。

ディープロ卒業後に就職した企業の業態としては、自社開発と受託開発が4割、残り6割がSESのようです。
高い受講料金を支払うなら、できるだけ実績があるプログラミングスクールを選びたいものです。
また、リスキリングでプログラミングスキルを身につけたいという人にも検討する価値ありです。
プログラミングスキルを身につけたら、転職以外にも副業や独立など様々な働き方ができるのもエンジニアの魅力です。
非エンジニアでもプログラミングの基礎を理解したい人
目指すのがエンジニアでなくても、ある程度プログラミングの知識を学習したい人にもディープロはぴったりです。
月額1,010円から受講できるライトプランもあるので、プログラミングの基礎知識を学びたい人でも低コストで受講できます。
ライトプランはテキスト閲覧やコミュニティ参加など最低限のサービスしか利用できませんが、月額4,980円のベーシックプランならAIパーソナルメンターや質問にも対応してもらえるので、短期間だけ受講するような使い方もできます。
「プログラミングを何となく理解したい」という人は、ディープロを検討してみてはいかがでしょうか?
月額制プランの詳細については後ほど詳しくご紹介します。
働きながらコツコツ学習したい人
ディープロでは、6ヶ月間の中で空いた時間で学習できる「6ヶ月集中コース」や「月額制プラン」があるので、働きながらプログラミング学習がしやすです。働きながらコツコツ学習したい人にも向いています。
ディープロの学習システムにはAIメンターのサポートが付いているので、24時間いつでも学習のサポートをしてもらえます。
6ヶ月集中コースでは、平日19:00〜21:00まで、土日 13:00〜19:00までの時間帯はプロのメンターがオンライン教室に常駐しているので、わからないことがあってもしっかりサポートしてもらえます。

また、入校から10ヶ月の就職サポートも付いているので、別業種からエンジニアへ転職したい人にも対応してもらえます。
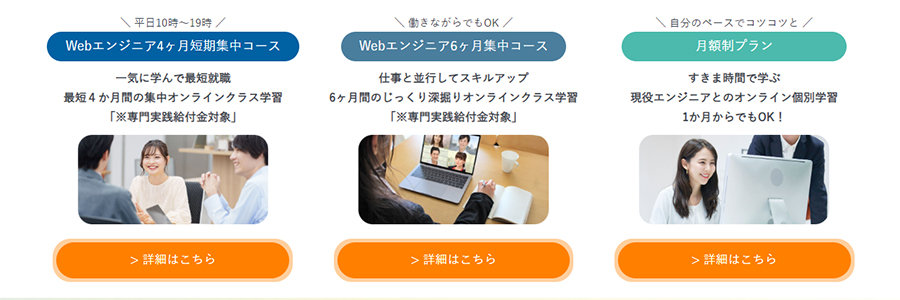
ディープロの学習コース一覧

ディープロでは、「Webエンジニア4ヶ月短期集中コース」「Webエンジニア6ヶ月集中コース」「月額制プラン」の3つのコースが用意されています。
それぞれ学習内容やサポート内容が異なる場合があるほか、受講期間や料金もコースによって異なるので、自分に最適なコースを選ぶようにしましょう。
Webエンジニア4ヶ月短期集中コース

4ヶ月という短期間を集中して学習するコースで、プログラミング未経験者でもエンジニアとして就職することを目指す学習内容となっています。
未経験からでも確実に学べるように設計されたカリキュラムや現場のエンジニアと同じく朝礼(スクラム)から始まる学習環境、実務経験と実力証明となるオリジナルアプリの開発など実践的な内容。
入校から10ヶ月間は、職務経歴書の添削や面接対策など、キャリアアドバイザーによる就職・転職サポートも付いているのでプログラミング学習に集中しやすい環境となっています。
また、このコースは厚生労働省指定「専門実践教育訓練給付金」で最大558,460円の受給が可能なので、実質的な費用を抑えて受講することも可能です。
Webエンジニア4ヶ月短期集中コースは、最短でエンジニアを目指したい人におすすめのコースとなっています。
Webエンジニア6ヶ月集中コース

6ヶ月間の期間でWebエンジニアを目指すコース。
4ヶ月短期集中コースよりも長い期間学習できるので、働きながら空いた時間に学習する場合にもおすすめのコースとなります。
プロのメンターやAIメンターによる質問対応サポートや1回2時間、全12回のオンライン授業などサポートも充実。
このコースも、入校から10ヶ月間は、職務経歴書の添削や面接対策など、キャリアアドバイザーによる就職・転職サポートが付いているので、転職を目指す人にも最適です。
また、専門実践給付金対象なので、実質119,400円(税込)で受講することが可能です。
月額制プラン

月額制の定額料金でプログラミング学習ができるコースで、PHPやJava、Python、JavaScriptなど全19コース学び放題となります。
ライトプラン、ベーシックプラン、サポートプランの3つのプランがあり、主にサポート内容が異なります。
質問対応はありませんが、ライトプランなら月額1,010円から受講することができます。
サポートが充実しているサポートプランなら質問対応や学習計画の立案、個別レッスンが付きます。
サブスク型なので、解約したい時はすぐに解約できるのがメリットとなります。
ディープロの料金
ディープロの各コースの受講料金は下記になります。
| コース | 受講期間 | 料金 |
|---|---|---|
| Webエンジニア4ヶ月短期集中コース | 4ヶ月間 | 797,800円 |
| Webエンジニア6ヶ月集中コース | 6ヶ月間 | 398,000円 |
| 月額制プラン | – | ライトプラン:月額1,010円 ベーシックプラン:月額4,980円 サポートプラン:月額30,000円 |
ディープロの基本情報
ディープロの運営会社や受講までの流れ、準備するものなど、ディープロの基礎情報についてまとめています。
ディープロのコースを受講するにあたり準備するもの
例えば「4ヶ月短期集中コース」の場合、受講するまでに下記のものが必要となります。
- PC(Mac推奨)
- 「プロを目指す人のためのRuby入門言語仕様からテスト駆動開発・デバッグ技法まで」の書籍(パートタイム生は不要)
- クレジットカード(AWSアカウント登録時に必要)
ディープロではパソコンのレンタルは行っていませんが、提携会社から有償にてレンタルすることが可能となっています。
給付金が活用できるディープロのコースは?

Webエンジニア4ヶ月短期集中コースとWebエンジニア6ヶ月集中コースが専門実践給付金対象となります。
最大まで給付された場合、Webエンジニア4ヶ月短期集中コースの実質負担額は239,340円(税込)。Webエンジニア6ヶ月集中コースの実質負担額は119,400円(税込)となります。
また、受給要件を満たすと、教育訓練「支援」給付金も対象となる場合もあります。
各コースの詳細や給付金の質問や相談は、ディープロの無料個別相談会を活用しましょう。
無料個別相談会はディープロのサイトから24時間いつでも予約することができます。
ディープロのお支払い方法
ディープロのWebエンジニア4ヶ月短期集中コースとWebエンジニア6ヶ月集中コースは、銀行振込またはクレジットカード決済に対応しています。
月額制プランはクレジットカードのみ利用できます。
ディープロの受講料金は分割払いできる?
受講するコースによって分割払いも可能です。
例えば、Webエンジニア4ヶ月短期集中コースは、銀行教育ローンが利用できるので、月々7,269円~のお支払いとなります。(年利2%~)
ディープロの申し込みから受講までの流れ

受講するコースによって受講までの流れは異なる場合がありますが、「4ヶ月短期集中コース」の場合、大まかな流れは下記になります。
- 説明会へ申し込む
- 申し込み手続きへ
- 入金
- 教材とコミュニケーションツールの案内を受ける
- オリエンテーションへの参加
- 受講開始
説明会の申し込みは、ディープロの公式サイトからいつでも予約申し込みができるので、都合のよい日に説明会へ参加してください。
説明会はZoomを使ったオンラインでの実施となります。
説明会は1対1の個別なので、何かわからないことがあれば気軽に質問や相談をしてみましょう。
ディープロの運営会社

ディープロは株式会社ダイビックが運営しています。
| 商号 | 株式会社ダイビック |
|---|---|
| 設立 | 2015年4月10日 |
| 役員 | 代表取締役 CEO 野呂 浩良 社外取締役 廣瀬 聡 |
| 資本金 | 6,495万円 |
| 株主 | 野呂 浩良 株式会社 グロービス |
| 事業内容 | 人材育成・教育サービス ・プログラミングスクール「ディープロ」 ・エンジニア人材紹介サービス「 ディープロ WORK」 ・資格試験の模擬試験サービス「ディープロ EXAM」 |
※執筆時点での情報となります。




