学習スキル
- HTML
- CSS
- Sass
- JavaScript
- jQuery
- Node.js
- React
- Ruby
- Ruby on Rails
- PHP
- Java
- Python
- SQL
- Go
- Git
- Command Line
料金
- 無料プラン 0円(税込)
- プラスプラン(1ヶ月プラン) 1,490円/月(税込)
- プラスプラン(6ヶ月プラン) 1,290円/月(税込)
- プラスプラン(12ヶ月プラン) 990円/月(税込)
- 法人プラン(サブスク型) 1ユーザー価格 1,990円/月(税込)
特徴
- 無料会員でも学習可能
- ブラウザで簡単にコードが書ける
- レッスンが豊富
- 法人プランあり
※ 12ヶ月・6ヶ月プランは一括でのお支払いとなります。
公式サイト:Progate
Progate(プロゲート)の特徴
Progate(プロゲート)はオンラインでHTML、CSS、JS、Ruby、Java、Python、PHPなど様々なプログラミングが学べる学習サービスで、無料会員でも基礎レベルのレッスンを受けることができる。
イラスト中心のスライド学習でプログラミング未経験者でもわかりやすく解説するなど初心者向けの学習サービスなので、プログラミングに興味がある方はまず実践したいサービス。
有料コースとなる「プラスプラン」になると、基礎だけでなく実践まですべてのレッスンを利用することができます。
基本的には自分自身で主体的に進める学習サイトなので、わからない部分や原因不明のエラーが出て解決できない場合、より理解を深めたい方はプログラミングスクールと一緒に利用して、質問しながら解決していく方法がおすすめ。
法人プランもサブスク型や買い切り型など複数のサービスが用意されているので、研修など企業導入も可能。
Progate(プロゲート)の料金
プロゲートは無料会員でもプログラミングの基礎が無料で学べますが、有料の「プラスプラン」ならより実践的なレッスンなど全て受け放題になります。
有料プランでも月額1,490円(税込)とリーズナブルなので自分のペースで継続的に学習する際にも最適。
また、12ヶ月プランなら1ヶ月あたり990円と料金が割安になります。
| 無料プラン | プラスプラン 1ヶ月プラン |
プラスプラン 6ヶ月プラン |
プラスプラン 12ヶ月プラン |
|
|---|---|---|---|---|
| 料金 | 無料 | 1,490円/月 | 1,290円/月 (一括7,740円) |
990円/月 (一括11,880円) |
| レッスン内容 | 初歩的なレッスンの一部 | 全レッスン | 全レッスン | 全レッスン |
※ 12ヶ月・6ヶ月プランは一括でのお支払いとなります。
Progate(プロゲート)の支払い方法
プロゲートのプラスプランは以下の決済方法に対応しています。
- クレジットカード
- デビットカード
- プリペイドカード
- 銀行振込
- アプリ課金(アプリ版のみ)
プロゲートでは基本的にはクレジットカードとデビットカードのみ支払いが可能ですが、半年間〜1年間以上の利用かつ一括決済の場合のみ銀行振込にる支払いが可能となっています。
この場合、別途お問い合わせが必要で「請求書の宛名」「利用開始希望日」「ご利用期間(6ヶ月または12ヶ月)」を伝えましょう。
Progate(プロゲート)の気になること
プロゲートは無料で利用できる?
無料会員でも基礎レベルのレッスンは学習することが可能。会員登録することでいつでもレッスンを受けることができます。
有料会員になればプロゲートで配信されている全てのレッスンを受けることが可能となります。
「初めてプログラミングに触れてみたい」という方は、まずは無料会員登録して試してみると良いでしょう。
レッスンに必要なものは?
プロゲートでレッスンを受けるためにはインターネット環境とパソコン、ブラウザが必要となります。
また、ブラウザはGoogle Chromeの最新版が推奨されています。
スマートフォンやタブレット端末でも学習できるようにモバイルデバイス向けにアプリも提供されています。
アプリはGoogle PlayもしくはApp Storeからダウンロードできます。
有料プランは自動更新される?
はい。有料プランは解約手続きを行わないかぎり1ヶ月単位で自動更新されるので、利用を終了する場合は余裕をもって解約するようにしましょう。
解約する場合はヘッダーのアカウント名から「アカウント設定」→「お支払情報」→「キャンセル」→「月額課金停止」の手順で解約することができます。
有料プランを解約するとレッスンのデータは消える?
有料プランを解約してもデータは残るので安心してください。
ただし、無料会員の期間中は有料ページで書いたコードを閲覧することはできません。コードを見たい場合は再度、有料プランに加入しましょう。
有料プランは領収書の発行はできる?
クレジットカード決済の場合は会員ページから領収書をダウンロードすることができます。
請求書は「アカウント設定」ページの「お支払情報」からダウンロード可能。
法人プランもクレジットカード払いの場合は領収書をダウンロードできます。
Progate(プロゲート)の評判・感想・口コミ
プロゲートの評判や口コミ、利用した感想などをまとめています。
学校でプロゲートを使ってプログラミングの勉強している上の子に刺激されて、私と下の子も家でProgateやってみる事に🔥簡単なホームページを作れるところまで成長できたらいいな、、子供とならんでパソコンピコピコ楽しい🤩子供の方が理解が早くてどんどん進むの悔しいぞ😇
— 福mimi堂 (@A9b8atQkxnJnf2f) March 24, 2024
プログラミングちょいかじる程度に
覚えようかなあと思ったけど
「プロゲート」ってスマホで
気軽に出来るのいいね!ゲーム感覚でサクサク出来る☺️ pic.twitter.com/PBdEjr5GeP
— 🥜MK🥜 (@KAVUmk2) March 23, 2024
プロゲートでJavaの基礎をちまちまやってたおかげか、全然違う言語のJquery(JavaScriptのライブラリー)ソースに苦手意識なくなってきたな笑
— kenny玉緒 (@Tamao_Marui) March 22, 2024
Gitめちゃ大事ですよね
progate3回くらいとサルでもわかるGit入門参考にしたりしましたが、progateはちょっとわかりにくい印象ありましたね…
自分で環境作ってコマンド叩いてみるのが一番理解しやすかった気がします
— くろねこ📱スマホアプリエンジニア (@kuronekoieko) 2019年1月4日
#Railsチュートリアル の第2章完了。
progateでやったことが活きていることを実感!
1章より進みやすい— なつみかん (@Nathumikan76) 2019年1月3日
プロゲートの口コミは全体的に評判はかなり良い印象でした。
やはりプログラミング初心者の入門としてかなり良さそうです。
中には動画でプログラミングが学べるドットインストールと一緒に勉強している方や、プログラミングスクールと同時に勉強している方もちらほら。
プロゲートでコードをひたすら打って学習するのも大切ですが、ある程度進めたら実際に開発環境を構築して実際に制作してみるのが大切という意見もありました。
Progate(プロゲート)の無料会員登録からレッスンまでの流れ
では実際にProgate(プロゲート)の無料会員登録をしてレッスンを受けるまでの流れを画像付きで詳しく解説していきたいと思います。
まずは会員登録手続きを行うのでプロゲートの公式サイトにアクセスしましょう。
なお、今回はパソコンから会員登録を行っています。スマートフォンやアプリから登録する場合は登録の流れが異なる場合がありますが、案内に従って登録手続きを行ってください。

公式サイトに移動したら、画面上部にある「無料会員登録」ボタンをクリックします。
法人の場合は右の「法人プラン」を選択してください。

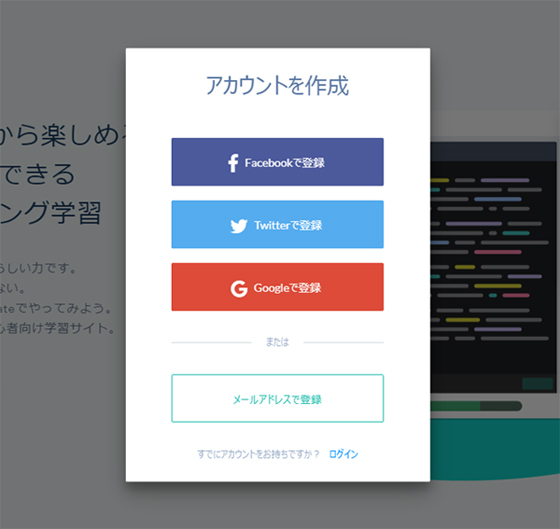
アカウント作成画面が表示されるので、「Facebook」「Twitter」「Google」アカウントもしくは、メールアドレスでアカウントを作成します。
今回はメールアドレスで登録手続きを進めていきます。

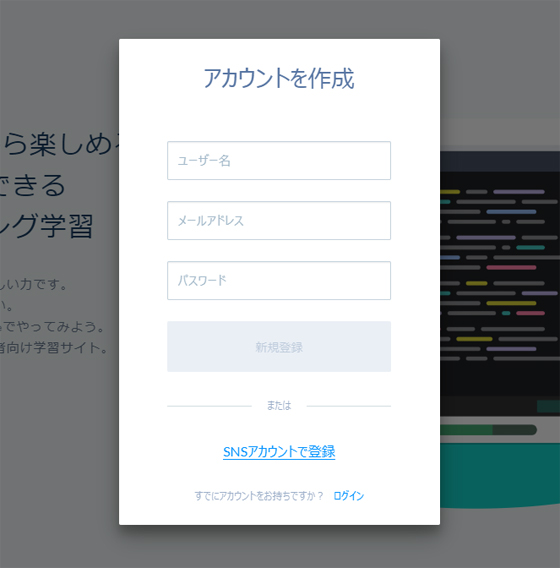
メールアドレスで登録する場合はユーザー名、メールアドレス、パスワードを入力して「新規登録」ボタンをクリックすれば無料会員登録は完了となります。
先程入力したメールアドレス宛に認証に必要なURLが記載されたメールが届くはずなので、3日以内にクリックして、メールアドレスの認証を完了させるようにしておきましょう。

登録完了画面では「オススメのレッスン」「言語一覧」「目的一覧」からレッスンを探すことができます。
学習したいレッスンが見つかったら、コースの「レッスンを始める」をクリックすればレッスンが開始されます。

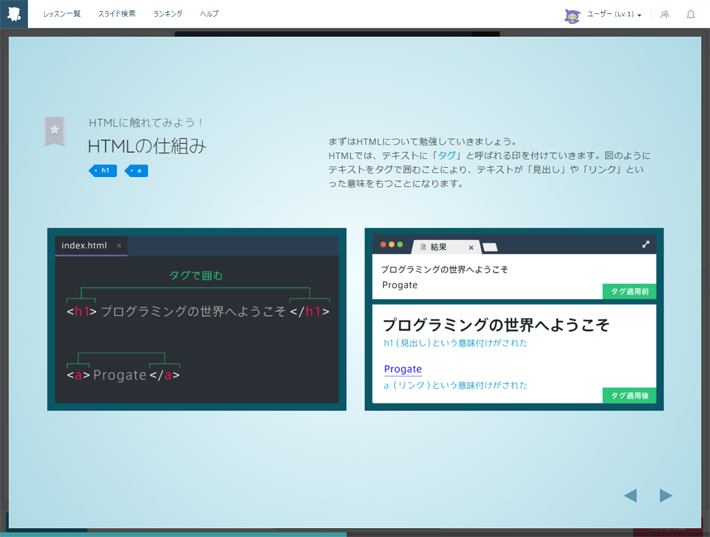
プログラミング初心者にもわかりやすくスライドで説明してくれるので、理解を深めながら進めていくことができます。
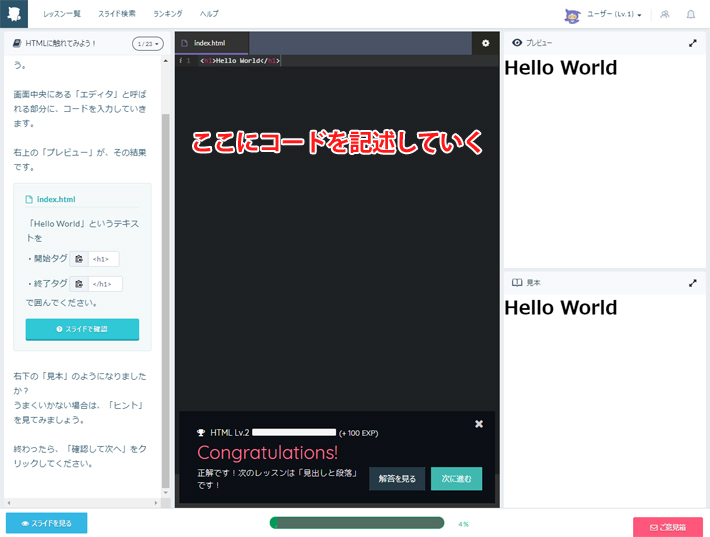
スライドが終了したら、「演習に進む(Enter)」をクリックして実際にコードを打ち込んでいきます。

画面左側はレッスンの説明や進め方などが表示されています。
中央の黒い背景部分は直接コードを入力できるようになっていて、入力すると画面右側のプレビュー画面に反映されます。
また新たなステップに進むと、再びスライドで詳しく説明してくれるので一つ一つ理解しながら学習を進めていくことができます。
以上がプロゲートの登録からレッスンを受けるまでの流れでした。
プロゲートはプログラミング未経験者に優しいサービスなので、「プログラミングとはいったいなんぞや?」という程度でも使いやすい学習サービスだと思いますよ。
※ 執筆時点での情報となります。最新の情報はプロゲート公式サイトにてご確認ください。
プロゲート有料プランの解約(退会)方法
プロゲート有料プランの解約はアカウント設定のお支払情報で「プランをキャンセル」の手続きを行えば解約できます。

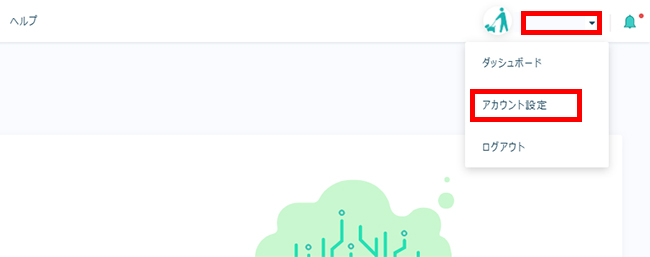
パソコンから解約する場合は、画面右上にあるアカウント名をクリックすると展開されるメニューから「アカウント設定」を選択します。

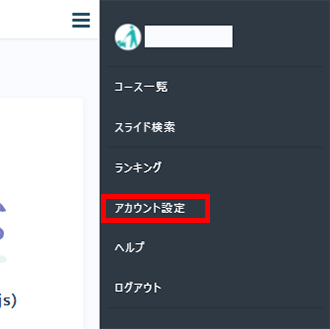
画面右上にあるメニュー(三本線)アイコンをタップすると展開されるメニュー一覧から「アカウント設定」をタップしてください。

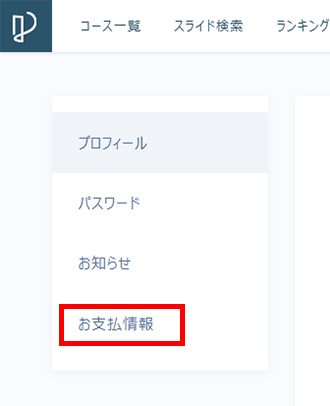
あとは「お支払情報」をクリックします。

「お支払情報」に表示されている「プランをキャンセル」をクリックまたはタップします。

あとは「月額課金停止」ボタンをクリックして、「解約しますか?」のようなポップアップが表示されたら「はい」を選択すればプロゲートの有料プランは解約できます。

有料プランを再開する場合は、「お支払情報」画面の「再開する」から、いつでも再開できます。
なお、解約手続きを行っても、次回の請求日までは引き続き利用することができます。
気になる方は是非試してみてくださいね。
※ 執筆時点での情報となります。最新の情報はプロゲート公式サイトにてご確認ください。