フロントサイドのフレームワークのVue.jsを使えば、複数の機能を持ったウェブアプリをひとつにまとめてSPAを構築したり、スムーズなページ遷移とデータバインディングによりユーザビリティを向上させることができます。
しかし、Vue.jsはフレームワークであり、jQueryなどのライブラリとは違います。公式のドキュメントを読んだだけでは理解に苦しむ方も多いでしょう。
そこで本記事は実際にポートフォリオサイトを作りながら、章立てでVue.jsの使い方を解説します。
フロントサイドフレームワークVue.jsの仕組み
Vue.jsはMVVM(モデル・ビュー・ビューモデル)のフレームワークです。
フレームワークとはウェブアプリを開発する時、機能追加や保守を容易にさせるもののことを言います。機能追加や保守を容易にさせるのが、フレームワークのMVVM(モデル・ビュー・ビューモデル)の仕組みにあります。
モデルとは主にデータを記録する領域のことです。例えば、ユーザーのデータを扱うウェブアプリでは、ユーザーのIDやパスワードの他に氏名や所属、年齢などのデータを格納させるためのルールを定義し、その上で記録しなければなりません。そのルールの定義や記録を行うのがモデルの役割になります。
ビューはユーザーインターフェイスを意味しています。例えば、データを読み込んだり書き込んだりするためには、入力用のフォームを用意したり、格納されているデータをレンダリングして表示させなければなりません。その入力と出力がビューの役割になります。
ビューモデルはビューとモデルを繋げるものです。このモデルとビューの双方を繋げ、データのやりとりをすることをデータバインディングと言います。例えば、ビューが入力用フォームを使って入力した時、ビューモデルがモデルへデータの引き渡しを行います。逆に、モデルに格納されているデータはビューモデルによりビューに引き渡されます。
これらを、エアコンのリモコンにそれぞれを例えるとこうなります。
| 要素 | 役割 |
|---|---|
| モデル | エアコンの設定を記録する記憶領域、メモリ |
| ビュー | リモコンのボタン、今の設定を表示するリモコンの画面 |
| ビューモデル | 記録域と画面、ボタンを繋げる回路 |
jQueryとVue.jsの違い
Vue.jsはjQueryと比較されることがよくありますが、jQueryはライブラリであり、フレームワークのVue.jsとは全く異なります。
例えば、ページが読み込まれた時、特定の要素の背景色をオレンジにしたい時、Vue.jsではインスタンスを作り、データやメソッドを定義しなければなりません。
一方で、jQueryであれば下記の1行で済みます。
$("要素").css({"background":"orange"});
とは言えVue.jsはHTMLとJSでデータの共有ができます。この状態から、受け取った任意の色で装飾したり、指定した色を記録したい場合、jQueryでは煩雑になってしまうでしょう。
Vue.jsでHelloWorldをやってみる
それでは実際にVue.jsでHelloWorldを実装してみましょう。
ただし、この記事の目標はポートフォリオサイトを作ることであるため、作品集の検索機能にも使えるよう、フォームに入力した内容をそのまま表示する仕組みにさせます。そのコードが下記です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Vueテスト</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.10/vue.js"></script>
</head>
<body>
<main id="app">
<input type="text" v-model="search_word">
<p>{{ search_word }}</p>
</main>
<script>
let app = new Vue({
el: "#app",
data: function (){
return { "search_word":"" }
},
});
</script>
</body>
</html>
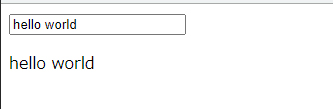
始めての方でもコピペで即動かせるよう、Vue.jsのCDNを使用しています。上記コードをコピペして出来上がったindex.htmlをダブルクリックしてブラウザで確認しましょう。

ページにはテキストのフォームが表示されています。HelloWorldと入力すると、フォームの下にHelloWorldと表示されます。
次回は、VueRouterというVue.jsのライブラリを使用して、SPAの構築を行います。








コメント