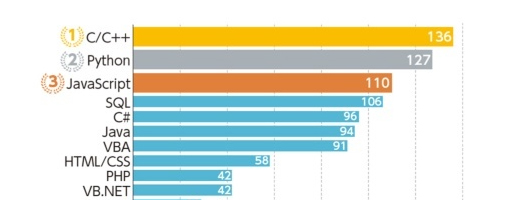
日経×TECHの「プログラミング言語人気ランキング2020」によると、普段使用している、つまり人気のプログラミング言語の1位は「C/C++」。2位に「Python」、3位は「JavaScript」と続きます。

これからエンジニアを目指す人は学習する際に、「どのプログラミング言語から始めるか?」を考えると思いますが、やはり需要があって、未経験でも比較的勉強しやすいプログラミング言語が良いはずです。
人気ランキング3位に入っている「JavaScript」は開発(学習)環境の準備も簡単で、プログラミングの入門としても個人的におすすめです。
そこで今回はプログラミング初心者がJavaScriptを習得するための手順と勉強方法についてご紹介していきたいと思います。
JavaScriptの勉強を開始する前に…
JavaScriptを勉強する上で必要になってくるのがHTMLやCSSの知識です。JavaScriptを使ってHTMLの要素や内容を操作することがほとんどなので、JavaScriptを勉強する前にはHTMLとCSSの知識はある程度は必要になってきます。
JavaScriptを勉強する段階においては、そこまで完璧に覚える必要はありませんが、基礎的な知識は入れておきましょう。
なので、プログラミング未経験の方がJavaScriptを覚えるには、JavaScriptはもちろん、HTMLやCSSの学習が必要となります。
Vue.jsやReact.jsを覚えたい方もJavaScript(ES6)はある程度勉強しておこう

JavaScriptのライブラリまたはフレームワークはReact.jsやVue.js、jQueryなど色々とありますが、しっかりと効率良く身につけるためにはJavaScript(ES6)の知識はある程度あったほうが良いです。
JavaScriptの基礎を学習すれば、Reactなどのフレームワークも理解しやすくなります。
後述しますが、プロゲートというプログラミング学習ができるサービスでは、HTML・CSS、JavaScriptのほか、Reactも学習可能となっています。
プロゲートはサブスク型で有料会員であれば、定額料金で学習し放題なのでおすすめです。
勉強に必要な開発環境を準備しよう
JavaScriptの学習を始める前に学習環境を整えておきましょう。
と言ってもブラウザとテキストエディタがあればOKです。
JavaScriptはこの辺りの手軽さが、プログラミング初心者にもおすすめの理由の一つです。

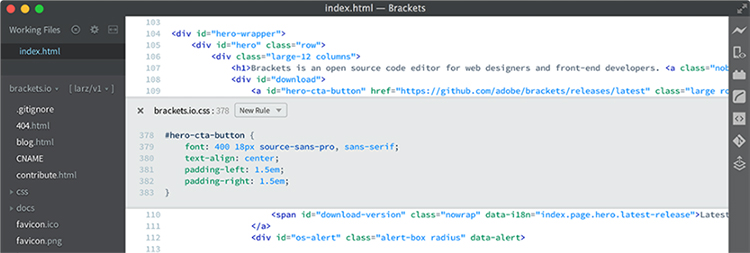
テキストエディタは「Brackets(ブラケッツ)」または「Visual Studio Code(VSCode)」がおすすめ。
ブラケッツはAdobe、VSCodeはマイクロソフトが開発している高機能なテキストエディタです。
どちらも無料で利用可能。また、Windowsはもちろん、Macでも利用できます。
まずは安く、気軽にJavaScriptの勉強をスタートしよう

プログラミングの勉強方法は色々とありますが、いきなり高額な授業料を支払って覚える勉強方法はオススメできません。
まずはできるだけ費用を安く抑えながらプログラミングの基礎を学習しましょう。
「プログラミングとは?」「プログラミングでどんなことができるの?」など、まずは基本的な情報はインターネットや書籍から始めてみましょう。
特におすすめなのが、無料からでも利用できるオンライン型のプログラミング学習サービスです。
プロゲートやドットインストールなど、JavaScriptが勉強できるコースが用意されているので、まずはこの2つのサービスからスタートしてみましょう。
基本部分であれば無料でもある程度学習することができますよ。
ちなみに筆者は書籍とプロゲート、ドットインストールを使って基礎を学習しました。
他にも解説動画を見ながら様々なプログラミングが勉強できる「スクー」も良いです。
色々なサイトや書籍を参考にしながら勉強すると、より理解が深まるかもしれません。
まず最初の1歩はProgate(プロゲート)がおすすめ

プログラミングが苦手は筆者は色々な方法で勉強しましたが、今思えば最初の1歩はProgate(プロゲート)が良いと思います。
幅広いプログラミング言語をカバーするドットインストールも良いですが、プロゲートはスライドでわかりやすく解説しながら進めて、実際にコードを書いて覚えることができるので非常にわかりやすいです。
プロゲートである程度進めたら、ドットインストールで復習がてら挑戦してみると理解が深まるかもしれません。
無料で学習できるコースは限られますが、それでもプログラミングの基礎は学べます。
プロゲートの有料プランでも月額980円と手頃な価格なので、「もっと覚えたい」と感じた方は、有料プランに登録して、より本格的にJavaScriptの勉強を進めていきましょう。
プロゲートのコースには、jQueryやReact、Node.jsなども用意されているので、これからフロントエンドエンジニアを目指す方にもピッタリです。
もちろん、JavaScriptを勉強する上で覚えておかなくてはならないHTML・CSSのコースも7レッスン用意されているので、まだ学習したことがない方はこちらからスタートしましょう。
公式サイト:Progate(プロゲート)
JavaScript本を購入するならES6(新しい仕様)に基づいて記述された書籍を

JavaScriptも毎年仕様がアップデートされており、2015年はJavaScriptの仕様が大きく改訂されています。
互換性は維持しながら機能が拡張されている形ですが、今からJavaScriptの本を購入するなら新しい仕様に準拠したサンプルプログラムを紹介・解説してくれている書籍がおすすめ。
特に複数の書籍やオンライン型のプログラミング学習サービスを利用しながら勉強する場合、微妙な記述の違いが出てくるため、プログラミング初心者は混乱することがあります。(そもそも書籍によって微妙に記述の仕方が違う場合もありますが)
新しい仕様のJavaScriptのほうが効率的に記述できることも多くなっているので、書籍を購入する際はよく確認しておくようにしましょう。
JavaScript本の価格は2,000円~4,000円ほどと、安くはありませんが、しっかり学習したい方は購入して勉強しましょう。
ちなみに、筆者の場合は『確かな力が身につくJavaScript「超」入門 第2版』を購入しました。
JavaScriptの入門書ということで、とてもわかりやすく解説しているので、これから勉強する人にもおすすめの1冊です。
一通り勉強したら、ひたすら書く、繰り返す
一通り勉強しても完璧に覚えるのは難しいものです。
変数、関数、変数、オブジェクト、繰り返し処理、条件分岐など基礎的な部分でも覚えることはたくさんありますので、覚えるのは大変です。
理解が浅かったり、忘れてしまうことも多いので、何度も繰り返し勉強することが重要です。
特にプログラミングに対して苦手意識がある人は身につくまで根気強く学習していきましょう。
プログラミングは挫折してしまう可能性が高いと言われています。
挫折しないためにも、「毎日1時間は必ず勉強する」など決めて実行すれば、自然と身につくはずなので、少しづつでも良いので、継続して学習するようにしましょう。

「CodeCombat」のような、ゲームで遊ぶ感覚でJavaScriptの勉強できるサイトもあるので、ちょっと雰囲気と変えて学習したい方は試してみるのもおすすめ。
ある程度慣れれば、応用問題にチャンレンジしたり、簡単なアプリやゲームを作ってみたりしながら勉強していくと、さらにスキルアップしていくはずです。
エラーが出て自分で解決できず、先に進めない場合は、一旦無視して違う問題にチャレンジしてみるのも一つです。
理解が深まった後に再度挑戦してみると、意外と簡単にクリアできてしまうことも多いです。
ある程度スキルが身についたら自分でアプリ・ゲームを作ってみる
ある程度スキルが身についたら、より実践的なプログラムを組んでみましょう。
JavaScriptだけでなく、HTML・CSSをフル活用して作ると、見た目も良くなり、より本格的なアプリが作れます。
アプリを1から作る場合、コードを記述する前の設計から色々と試行錯誤しながら作ることになるので、より実践的に学べるはずです。
いきなりRPGやシューティングゲームを作るのは、この段階では難しいかもしれませんが、ミニアプリやミニゲームから始めると、徐々にスキルアップしていくはずです。
例えば下記のようなアプリ・ゲームを考えてみてはいかがでしょうか?
- 電卓アプリの作成
- ドロワーメニューの実装
- 画像スライダー機能の実装
- 絞り込み検索機能の開発
とにかく自分が興味がる分野で何か作ってみましょう。好きな分野なので、形になってくると自然と楽しくなって黙々とタイピングしているはずです。
プログラミングが苦手な筆者としては、いかに「プログラミングが好きになる」ことが大事だと思っています。
例えば、筆者の場合は兼業で農業もしていますが、農薬の希釈率の計算ができるアプリなど、まずは簡単なものから作っていくと良いでしょう。
Webサイトの制作に興味がある方は、ハンバーガーメニューや画像スライダーなどの実装など、よくJavaScriptを用いて開発される機能を1から作ってみるとより実践的に学べます。
こういった機能はjQueryやプラグインを使えば比較的簡単に実装できますが、あえてJavaScriptを使って開発してみると実践的なスキルが身につくかと思います。
挫折した場合や理解が難しい場合はプログラミングスクールを検討してみよう

何となく書いているけど、あまりよく理解できていない場合はプログラミングスクールを検討するのも一つの方法です。
もちろん受講料金は高額なので、「これからプログラマーとして生きていく」という覚悟がある方だけですが。
プログラミングスクールの良いところは講師がサポートしてくれる点です。
本やオンライン学習サービスは基本一人で学習し理解する必要があります。エラーなどが発生した場合も自分で解決することが求められます。
本を読みながらであれば、答えは本の中に書いてありますが、いざ自分でコードを書いてみると解決できないエラーなどは必ずと言っていいほど出てきます。
これらも自分で解決して前へ進む必要があります。
しかし、プログラミングスクールであれば講師にチャットで質問できたり、マンツーマンでレッスンを受けることができるので、解決も早く、理解も深まります。
なので、挫折してしまった方や、プログラミングが難しいと感じた人はプログラミングスクールで勉強する方法を選択するのも一つの選択肢だと思います。
ある程度、独学で勉強を進めていれば、少し質問すれば「そういうことなのか」という場面も多いはずです。









コメント