個人的には今後、フリーランスという働き方がより増えてくると思っています。
それが必ずしも良い働き方か?と言われればわかりませんが、少なくとも自分の実力や決断で請け負う仕事内容や一緒に仕事をする仲間、働く時間などを自由に選ぶことができます。
現在では自分が対応できる案件を探せるクラウドソーシングのプラットフォームなどもありますので、スキルさえあれば比較的簡単に仕事を請け負う環境が整っています。
そして今回スポットを当てる「Webデザイナー」もフリーランスとして活動するには良い選択肢の一つだと思います。
最低限のスキルとしてPhotoshopやHTML/CSSの知識は必要ですが、独学でも勉強しやすいので未経験の方でも難易度は低めだと思います。
未経験からいきなりフリーランスとして生計を立てることは難しいですが、勉強の仕方によってはそれなりに短い期間で習得することも可能です。
未経験からフリーのWebデザイナーになることは可能なのか?
PhotoshopやHTML/CSSなど触れたことがない未経験者がフリーランスのWebデザイナーになることは可能です。
ただしプロとして継続的に案件を受注できるようになるまでには、それなりに時間がかかると思っておいたほうが良いでしょう。
もちろん、才能がある方や覚えが早い方であれば短期間でフリーのWebデザイナーとして成功することも可能ですが、通常であればそれなりに苦労することもあるはずです。
スキルはそこそこあっても実績がないと仕事を請け負うことが難しいため、作成したWebサイトやデザイン、作品などは必ず用意しておくようにしましょう。
また、Webデザイナーといっても求められることは意外と多く、「SEO」「UX」「サーバー」「ドメイン」「レスポンシブデザイン」「リダイレクト」など幅広い知識・スキルが求められることも多いので勉強することは非常に多いです。
フリーのWebデザイナーになるメリット・デメリット

メリット
まず大きなメリットの一つは自由に働けるというところでしょうか。個人的にはフリーランスのこれが1番良かったと感じる部分です。
もちろん売上の作らなければならないので大変なことも多いですが、体調不良や何か重要な用事ができた際に柔軟に対応できます。
働く時間帯も自由ですので、朝6時から仕事をスタートして15時に終業するのも良いでしょう。
休み日も自由なので、どこ行っても混み合う土日は仕事をして平日に休むということもできるのでお出掛けするのもストレスが少なかったりします。
そしてWebデザイナーならフリーランスとして開業するための資金はそこまで必要ない点も魅力的です。
開業届を税務署に提出する際の手数料などは0円ですし、インターネット環境とパソコン、必要なソフトさえあれば仕事は可能です。
仕事場として事務所を借りても良いですが、資金がない場合は部屋で仕事をすることもできます。
そのほか、プリンターやコピー用紙、封筒、名刺など細々必要なものが何かと出てきますが、他のビジネスで新規開業するよりも圧倒的に安い費用でフリーのWebデザイナーになることができます。
デメリット
フリーランスのWebデザイナーになれば業務に必要なお金や生活費など全て自分で稼がないといけないところですね。
会社員であれば仕事の出来がイマイチでもお給料が貰えますが、フリーのWebデザイナーの場合は最悪売上が0円になる可能性だってあります。
確かに通勤によるストレスや人間関係に悩むことは少なくなりますが、日々の売上を作らなければならないストレスがあります。
売上が良い月もあれば悪い月もあるはずです。
なので特に金銭面はできるだけ余裕を持って開業したほうが良いでしょう。
あと、Webデザインやコーディング以外にも請求書の作成や打ち合わせ、場合によっては営業も自分で行うことになります。
個人事業主なので確定申告も自分で行うなど、やるべきことはたくさん出てきます。
Webデザイナーになるための必要なスキル

一般的にWebサイトのデザインと構築するコーディングが求められるので、PhotoshopやIllustratorなどのソフトを扱うスキルやWebサイトを制作するためのHTML、CSSのスキルも必要です。
おそらくこれら最低限のスキルで、実務レベルでは「SEOに配慮したコーディング」など求められます。
SEOとは検索結果でWebサイトがより上位に表示されるために行う対策やより露出を多くするための取り組みのことを言いますが、最低でも検索結果で不利になるコーディングは避けなければなりません。
特に既存サイトのリニューアルともなれば、リニューアル後の検索結果にも影響が出ることがあるので、SEOの最低限の知識も必要となります。
ざっくり言うとWeb全般の知識が必要になるので、フリーランスとして活動を始める前にしっかり勉強しておくようにしましょう。
そのほか、CSSのフレームワークである「Bootstrap」やCMSの「WordPress」JavaScriptライブラリの「jQuery」なども制作に関わる可能性が高いので、できればこちらも勉強しておきましょう。
フリーのWebデザイナーになるための勉強方法
未経験からフリーのWebデザイナーになるための勉強方法の一例をまとめています。
Webデザイナーとして活動する中で多くのことを求められる場合がありますが、まずは優先すべきことを明確して取り組むことが大切です。
案件によっては、Webサイトのデザイン部分のみ請け負うことも可能ですので、ここからマスターしていくのもアリだと思います。
現在のスキルや習得スピードなどは人それぞれなので、あくまでも参考としてご覧いただければと思います。
まずはWebデザイナーになるための勉強に必要なものをご紹介いたします。
勉強に必要なもの
フリーのWebデザイナーになることを目標として勉強を進めるには以下のものが必要になりますので準備しておくと効率良く学習できるはずです。
- インターネット環境
- パソコン
- デザイン系ソフト
- テキストエディタ
- Webブラウザ
- 書籍
勉強する中でわからないことはインターネットを活用して解決していきましょう。学習に役立つWebサイトはたくさん公開されているのでGoogle検索などで探して知識を深めていきましょう。
そのためにもインターネット回線は必須となりますので、自宅にネット環境がない方は構築しておきましょう。
Webデザイナーなのでパソコンは絶対に必要になるものです。

問題はスペックなのですが、PC自体持ってない方や持っていてもスペックが低い方は可能であればできるだけスペックの高いパソコンを用意しておいたほうが長く使えます。
管理人はフリーランスになる前に価格の安さ重視でスペックの低いPCを購入して使用していましたが、起動するソフトによっては動作が遅くなり非効率でした。
その後結果的にPCを買い替えた経験があるので、後々のことを考えるなら最初からスペックの高いPCを買ったほうが無駄な出費を抑えることに繋がると思います。
ただし、予算が少ない場合は無理して価格が高いPCを買う必要もないと思います。
効率は悪くなる可能性はありますが、ある程度仕事を請け負えるようになるまで、それなりのスペックのPCで乗り切るという選択もアリですよ。

デザイン系のソフトは可能であれば「Photoshop」を使いましょう。
似たようなフリーソフトもありますが、使い勝手が違うので最初からPhotoshopの使い方をマスターしたほうが良いと思います。
イラストやロゴまでデザインしたい方は「Illustrator」があると便利ですが、WebデザインであればPhotoshopのみでも大丈夫なので必要な方は準備しておきましょう。
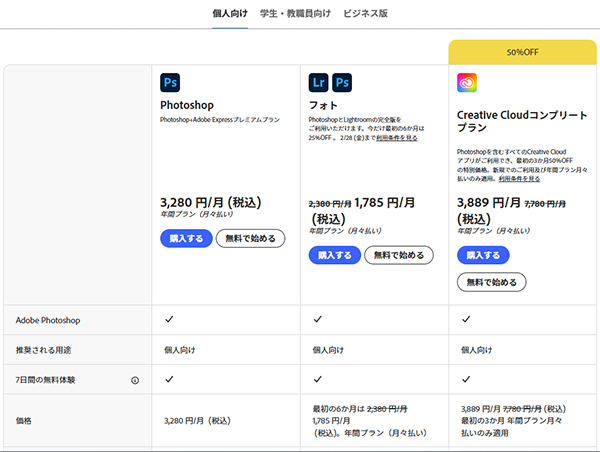
ちなみPhotoshopの価格は、単体で月額3,280円。Lightroomがセットになったフォトプランなら月額2,380円から利用可能です。
現在はサブスクリプション型になっているので以前と比べて導入しやすくなっています。
そのほかコーディングするためのエディタやブラウザが必要です。

テキストエディタは無料のものから有料ソフトまでたくさんありますが、色々比較して使いやすいソフトを選びましょう。
練習用であれば最初は無料で使えるエディタで良いかと思います。
主にWindowsのテキストエディタは以下のソフトがあります。
無料のエディタから試してみると良いかもしれませんね。
最初は難しい設定は不要で使えるエディタがおすすめです。
まずは無料の学習サイトで基礎を学ぶ
オンラインでレッスン動画を見ながらプログラミングの勉強ができる学習サービスがあります。
中には無料で学習できるサービスもありますので、まずはお金をかけずに基礎部分を勉強してみると良いでしょう。

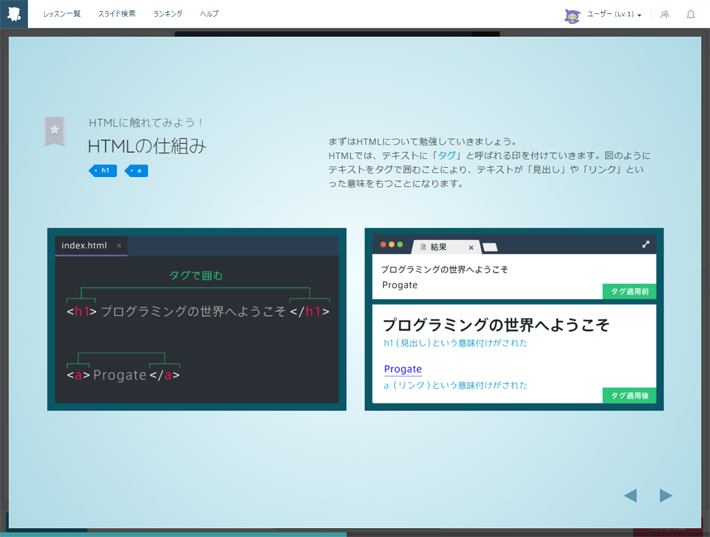
中でも、HTML/CSSを初めて勉強する方は無料でも初級編の一部講座が利用できるProgateがおすすめ。
スライドでわかりやすく解説してくれて、実際にブラウザ上でコーディングできるので入門として最適です。
そのほかにも、ドットインストールやpaizaラーニング、Schooなど無料でもある程度勉強できるオンラインの学習サービスがあるので利用しておきましょう。
SchooはPhotoshop、Illustratorの使い方やWebデザインの授業もあるので、タイミングが良ければ視聴することができるかもしれませんが、無料版の学習サイトでは動画レッスンの数が少ないので、書籍やインターネットで検索するなどして使い方の基礎を学びましょう。
書籍と学習サイトの有料プランで中級、上級編へとステップアップ

無料版の動画学習サービスで基礎を一通り学んだら、次は書籍を購入して理解を深めていきましょう。
書籍はフリーのWebデザイナーになった後も役に立つことも多いので持っておいて損はないはず。
さらにストイックに勉強するなら学習サービスの有料版の利用も検討してみましょう。
有料プランであればHTML/CSS、Photoshop、Illustrator、WordPress、jQueryなど様々なレッスン動画で勉強できるのでおすすめ。
料金は月額1,000円前後で利用できる学習サービスが多いので、それほど負担にはならないはず。
自分ペースで勉強しやすいのもオンライン学習サービスのメリットとなります。
最初は他のサイトを参考にして実際に作ってみる

プログラミング言語にしてもデザインソフトにしても実際に書いたり、使ったりすることが覚えるうえで大切です。
書籍や有料プランの学習サービスで学んだことを実際に手を動かして覚えていきましょう。
まだ難しいかもしれませんが、PhotoshopでWebサイトをデザインして、HTML/CSSでコーディングしていきましょう。
どんなサイトを作るか思い浮かばない方は、練習として他のWebサイトを参考にするのも良いです。
この段階ではできるだけ多く実践してみることが重要なので、デザインとコーディングを繰り替えしていきましょう。
自分用のWebサイトもしくはブログを作成する

実践を積んだら練習用ではなく公開するためのWebサイトを作成してみましょう。
いきなり仕事を請け負うのは荷が重すぎるので、まずは自分用のWebサイトもしくはブログを作成してみましょう。
フリーランスとして活動することを目標としている方であれば、自分のWebサイトは必要となるので一石二鳥です。
元となるデザインを完成させて、ローカル環境で構築していきます。
完成したらドメインを取得して、契約したレンタルサーバーなどにアップロードしてみましょう。
公開できればある程度一通りの作業を自分で行ったことになりますので自信もつくはずです。
公開したWebサイトの一部ページに「作品集」としてポートフォリオを作って公開していくと、仕事に繋がりやすくなるかもしれませんので、どんどん自分の作品を作成しつつ経験を積みましょう。
学習期間を短くしたい方はプログラミングスクールを検討しよう

未経験の方がフリーのウェブデザイナーになるのは覚えることも多く大変なことです。
クライアントから仕事を請け負う場合、「UXを考慮したサイト設計」「SEOに配慮したコーディング」「OGPの設定」「アクセス解析の導入」「XMLサイトマップの作成・登録」などなど当たり前のように依頼されます。
単にデザインもしくはコーディングだけという場合もありますが、フリーランスで活動するにはある程度幅広い知識とスキルが求められるので覚えておきましょう。
できるだけ時間をかけずにプログラミングやWebデザインの知識を身につけたい方は、プログラミングスクールに通うという選択肢もあります。
教室に通って指導してもらえるスクールやオンラインで全国どこからでも勉強でくるスクールまで様々ありますので、自分のライフスタイルに合わせて勉強することが可能です。
ただし、全く知識がない状態で申し込んでも卒業後すぐにフリーランスとして活動できるスキルが身につかない場合も考えられるため、基礎を固めてからプログラミングスクールで学習するようにしましょう。
フリーランスを目指す人におすすめのプログラミング教室







コメント
[…] 未経験からフリーランスのWebデザイナーになるための勉強方法PhotoshopやHTML… コラム シェアする Twitter Facebook はてブ Pocket LINE コピー studycode-adminをフォローする studycode-admin STUDY CODE […]
[…] 未経験からフリーランスのWebデザイナーになるための勉強方法PhotoshopやHTML… […]